¿Qué es Bootstrap?
Bootstrap es un framework HTML, CSS y JS para crear interfaces de usuario web limpias y totalmente adaptables a todo tipo de dispositivos y tamaños de pantalla.
Lo desarrollo inicialmente Twitter en 2011, por eso también se conoce también como Twitter Bootstrap.
Aunque no se aprecie a simple vista, muchos sitios web de los que visitas están creados con Bootstrap.
¿Qué significa eso de que Bootstrap es un framework?
Un framework, es una colección de archivos HTML, CSS y JavaScript que contienen patrones de diseño con los que desarrollar un sitio web.
Esto evita perder tiempo reescribiendo código repetitivo una y otra vez. Además del ahorro de tiempo, realmente ayuda a escribir mejor código.
En Bootstrap estos archivos son las hojas de estilo CSS, las plantillas HTML (o snippets de código), los archivos JavaScript y la fuente de iconos Glyphicons.
Qué no es Bootstrap
Bootstrap no es una aplicación para hacer páginas web.
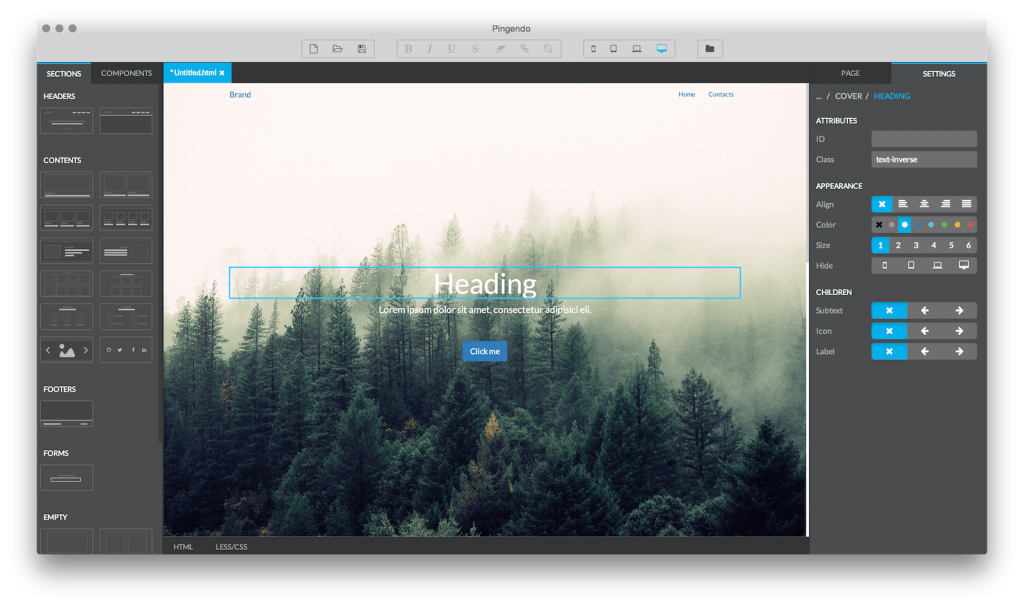
No se trata de un software con el que diseñar mediante una interface tipo Photoshop y que las páginas se hagan solas, aunque hay proyectos con los que puedes conseguir algo parecido. Consulta mi artículo 25 recursos gratis para Bootstrap para descubrir alguno de ellos.
Bootstrap lo componen unos archivos que nos servirán de base para el desarrollo del sitio web. Necesitarás por lo tanto conocimientos de HTML, CSS y JavaScript.
Una lectura a la documentación de Bootstrap, también es casi obligada.
Si todo esto te sobrepasa y no tienes tiempo para hacer tu página web, siempre puedes acudir a un desarrollador web freelance como yo.
¿Es Bootstrap el mejor framework?
Frameworks HTML, CSS y JavaScript hay a docenas, aunque Bootstrap es el más usado y conocido seguido por Foundation.
Los sitios construidos sobre Bootstrap funcionan muy bien en diferentes dispositivos, incluyendo computadoras de escritorio y portátiles, tabletas y teléfonos móviles. Los diseñadores pueden crear diseños únicos para una variedad de tamaños de pantalla, asegurando un mismo funcionamiento sin importar el dispositivo.
Esta característica no es exclusiva de Bootstrap, entonces ¿Por qué es tan popular?. Desde mi punto de vista la principal ventaja son la cantidad ingente de recursos y proyectos que giran entorno a él.
Bootstrap cogió la delantera en popularidad para el desarrollo de sitos responvise (adaptados a móviles). El venir de la mano de Twitter y al mismo tiempo ser de código abierto fue determinante.
La popularidad tiene un efecto “bola de nieve”. Esta popularidad trajo consigo un avance rápido y mejoras en las nuevas versiones que no han defraudado, sin embargo es muy aventurado afirmar que sea el mejor framework para diseño web.
En mi opinión, creo que el mejor framework (backend o frontend) es el que mejor se adapta al proyecto que vallamos a realizar.
El aprendizaje de muchos de estos framework no es complicado si conoces programación web, pero lo lógico y normal es que un desarrollador se especialice en uno y que le sea fiel, por lo que no es frecuente encontrar comparativas imparciales. Bootstrap tiene cosas buenas y cosas malas, como veremos a continuación.
Ventajas y desventajas de Bootstrap
Bootstrap da solución a un gran número de necesidades para el diseño de sitios web modernos, pero esto paradójicamente no siempre es una ventaja.
Muchos de sus detractores utilizan como principal argumento que para sitios webs sencillos muchas de las líneas de código sobran y sólo generan sitios web mas lentos para el visitante.
Muchos desarrolladores prefieren escribir únicamente el código de lo que necesitan, no sólo por velocidades de descarga mayor, sino también porque es más sencillo dar solución a problemas concretos y navegar en el código.
Aunque no es excesivamente complejo, necesita de un aprendizaje y establece unas prioridades que pueden ser contrarias a lo que pretendamos hacer en un caso concreto o al usarlo con plugins u otros recursos de programación.
La rejilla responsive de Bootstrap pone el diseño para móviles primero. No todos los sitios web tiene esta prioridad. Incluso y aunque parezca desfasado, he tenido clientes que no querían que su sitio web se adaptase a diferentes resoluciones de pantalla.
Para el que lo desconozca diré que con este framework tenemos la opción de desactivar el diseño responsive por completo o únicamente de elementos como las imágenes, esto puede ser verdaderamente útil en algunos casos o circunstancias especiales.
Muchos diseñadores dicen que todos los sitios que lo usan acaban pareciéndose. Es un argumento muy usado también curiosamente en contra de Joomla! y con el que no estoy de acuerdo.
Para mi, como ya he comentado, la principal ventaja es la gran documentación, plantillas y desarrollos de componentes que podemos usar gratis. En mi artículo 25 recursos gratis para Bootstrap encontrarás descripciones y enlaces a los más destacados.
¿Cómo se usa Bootstrap?
En la página oficial encontraras una guía de inicio, amplia documentación y plantillas para su uso. A grandes rasgos es así como funciona:
Bootstrap se basa en una rejilla de 12 columnas que se puede combinar de mil maneras adaptándose a diferentes resoluciones de pantalla.
A partir de las hojas de estilo CSS, los archivos JavaScript y las platillas de HTML se puede crear un sitio web con sólo añadir el contenido. De hecho podemos usarlo para crear un sitio web en html sin cambiar hojas de estilo tal y como se muestra en este ejemplo:
De nosotros depende luego cambiar el diseño de los elementos, adaptarlo las plantillas a nuestros propósitos o ampliarlo con otras herramientas.
Bootstrap nos da la base para empezar. Integra más de una docena de componentes reutilizables, construidos para proporcionar la iconografía, menús desplegables, grupos de entrada, navegación, alertas, y mucho más. Cubre la gran mayoría de necesidades que plantea un sitio web adaptable a dispositivos y tamaños de pantalla; Rejilla, tipografía, formularios, sliders, elementos CSS, componentes, plugings de JavaScript…
Entre estos componentes destaca Glyphicons, 250 iconos basados en vectores para infinidad de usos y que su creador cede gratis para su uso con Bootstrap.
En el paquete de descarga encontraremos, aparte de Glyphicons, los archivos CSS y JavaScript en su versión reducida (sin saltos de línea) y en su versión normal.
Podemos crear desde landing pages, sitios web estáticos o plantillas para un CMS como WordPress o Joomla! hasta web apps.
Como ejemplo, este mismo sitio web:
Aparte del sitio oficial hay un montón de enlaces con recursos para sacar el máximo partido a este framework. Consulta mi artículo 25 recursos gratis para Bootstrap con enlaces a cada uno de ellos.








Este sitio esta hecho con bootstrap?, que es mas recomendable : hacer el sitio uno mismo con HTML CSS y Js o utilizar este framework para hacerlo ?, gracias…
Este sitio funciona con WordPress y el tema empleado está diseñado empleando Bootstrap.
Bootstrap es un conjunto de archivos html+js+css, no es un Content Management System como WordPress. (No confundir framework con CMS).
Con Bootstrap tienes un montón de cosas resueltas de cara a la adaptación para dispositivos móviles (botones, imágenes, menús…) y además se pueden personalizar. Si lo que quieres desarrollar es un sitio sencillo y sabes de programación con bastante menos líneas de código se puede hacer de igual manera, pero para sitios un poco más complejos Bootstrap ahorra bastante trabajo.
Gracias por sacarme las dudas sobre la utilidad de este framework, pero tengo otra consulta, que framework me recomendarías según tu experiencia para una pagina sencilla donde se hacen guardado de datos como por ejemplo: componentes de pc, periféricos, datos completos del personal, etc.
Hola Piero,
Depende mucho de cómo quieras mostrar los datos. Personalmente elegiría Bootstrap. Aunque cuesta aprenderlo bien, luego es más difícil quedarse corto. Es muy versátil y es fácil que encuentres soluciones ya creadas por la comunidad para mostrar esos datos. De hecho, puedes empezar maquetando con Pigendo o cualquier otro editor de Bootstrap de para ir más rápido. En este post 25-recursos-gratis-para-bootstrap/ tienes un montón de recursos gratis y el enlace para descargar Pigendo y otros editores.
Si andas justo de tiempo para aprender o buscas algo súper sencillo y liviano prueba con Materialize. Se basa en Material Design de Google, está bien documentado y no es tan complicado.
Un saludo.