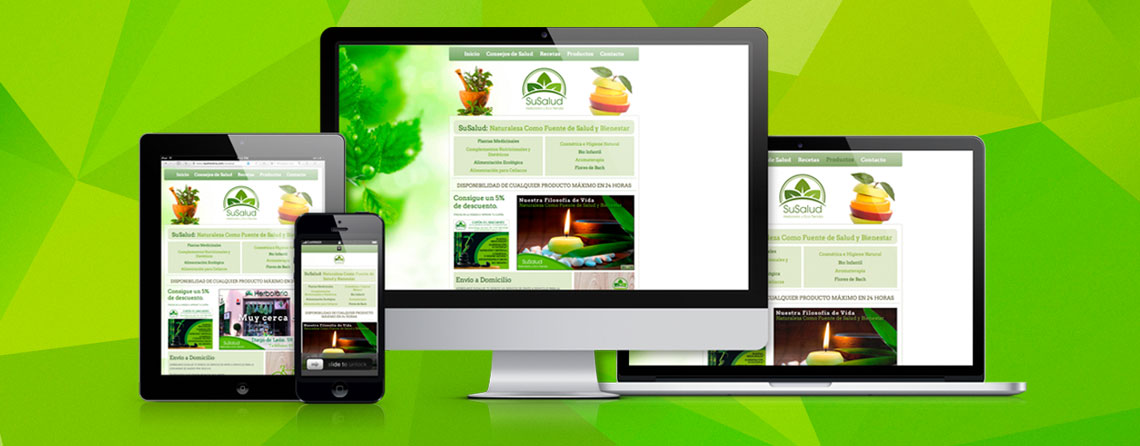
Debido a la proliferación de smartphones y tablets en el mercado actual, existe más diversidad que nunca de formatos de pantalla. Las ventas de smartphones ya superan a las de computadoras de escritorio y surge la necesidad de la adaptación de página web a dispositivos portátiles.
Este cambio en la forma de acceder a internet, obliga a la adaptación de página web a dispositivos portátiles y la estructura de cada uno de ellos. Es indiscutible que necesitamos websites inteligentes que se adapten a todos los formatos de pantalla y que sean amigables al uso de la tecnología táctil.
Nuestras webs hace tiempo que incluyen la característica de adaptación de página web a dispositivos portátiles a los diferentes dispositivos móviles que hay en el mercado. Conoce más acerca de esta característica y cuanto puede costar adaptar tu web actual con esta funcionalidad.
¿Qué es la Adaptación de página web a dispositivos portátiles o responsive Web Design?
El término “responsive web design” corresponde a una tendencia de creación de páginas web que pueden ser visualizadas perfectamente en todo tipo de dispositivos, desde ordenadores de escritorio hasta smartphones o tablets. Adaptación de página web a dispositivos portátiles desde la misma fuente.
Cuando empezó a extenderse el acceso a internet móvil, la mayoría de las soluciones de adaptación de página web a dispositivos portátiles, consistían en versiones de la misma web para móviles con pocas imágenes y textos grandes, lo cual obligaba a actualizar contenidos en dos sitios a la vez y sacrificar contenidos.
Con el “diseño responsive” no necesitas tener una versión para cada dispositivo, una sola web se adapta a todos ellos.
¿Cómo funciona el Responsive Web Design?
En lugar de tener diferentes versiones de un sitio web para cada tipo de dispositivo (smartphone, tableta, ordenador, portátil e incluso, smart TV), se crea una sola website utilizando CSS3 media queries y un layout con imágenes que se adaptan al tamaño de la pantalla.
Mediante la programación, la página web detecta desde qué clase de dispositivo se está accediendo y muestra la versión más optimizada para ese medio, reorganizando los elementos de la web y adaptando el diseño de elementos de la navegación como el menú.
Es posible incluso decidir que elementos queremos que aparezcan o desaparezcan dependiendo del tamaño de la pantalla donde se visualice el website, como por ejemplo hacer desaparecer las imágenes, más pesadas, o sustituirlas por otras más ligeras, redistribución de las columnas en el diseño, menos texto, banners, etc.
En la mayoría de los casos no es necesario desarrollar una app nativa para cada dispositivo. Solo con HTML 5 podemos resolver el acceso desde cualquier plataforma desde el mismo código, el mismo hosting y ahorrando tiempo y dinero. Solamente se trabajas sobre una website y los resultados son uniformes.
Posicionamiento web mejorado
Un diseño web que no cuenta con versión adaptada a dispositivos móviles es penalizado por buscadores como Google. Al dar de alta tu web, Google rastreará tu sitio y si no cumple con esta característica recibirás avisos cada cierto tiempo alertándote de que el website no será indexado para las búsquedas del sitio web para móviles y que este hecho afecta negativamente a tu posicionamiento. Google da prioridad en el ránking a los sitios web móviles en búsquedas móviles.
Además, con la adaptación de página web a dispositivos portátiles se mejora el SEO porque cuantos más dispositivos alcances a cubrir más tráfico generará tu web.
Precio adaptación de página web a dispositivos portátiles Responsive Web Design
Diseños personalizados y exclusivos, también para dispositivos móviles, gratis de serie en todos nuestros servicios de diseños de páginas web en Madrid.
Realizamos la adaptación de página web a dispositivos portátiles como teléfonos inteligentes, tabletas, con IOS de Iphone, Ipad y dispositivos que corren son sistema operativo Android, e incluso para Smart TV.
Si necesita adaptar el diseño de una página web ya existente para poder ser vista desde móviles y tabletas, consúltenos precio. Estudiaremos su caso recomendándole la solución más económica.
Rediseños completos de sus sitio web para visionado desde dispositivos móviles desde 50 euros por página y descuento según cantidades.
¿Cómo contratar el servicio de adaptación de página web a dispositivos portátiles en Madrid?
Rellena el formulario de contacto con tus datos de contacto y te responderemos lo antes posible.
Servicios de desarrollo web con precios
Consulta en los enlaces nuestros servicios de diseño para internet con tarifas y precios:
Conoce en detalle los servicios de diseño y desarrollo web
Pincha en los enlaces de abajo para conocer en detalle los servicios de desarrollo web. Consulta mi portfolio para ver imágenes de ejemplo de trabajos realizados como diseñador freelance y para empresas. Si lo deseas puedes consultar aquí un listado completo de todos los servicios de diseño, ilustración y desarrollo web que puedo ofrecerte.